You can easily embed your Cincopa Gallery in Dreamweaver website.
1. Create your Cincopa gallery
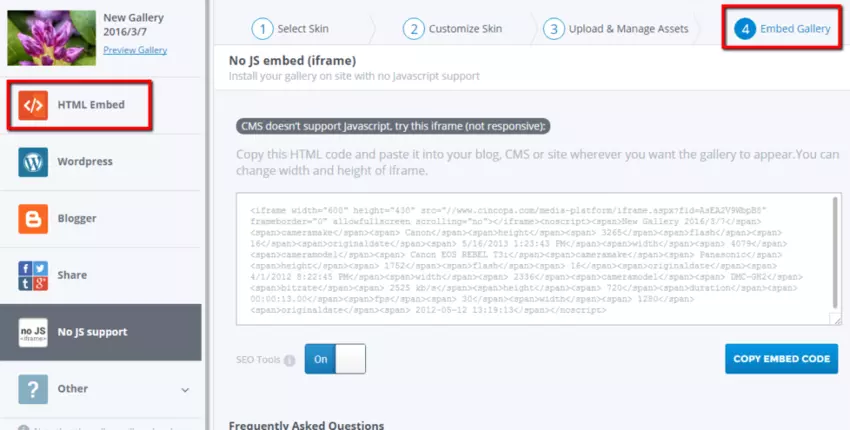
2. On step 4 “Embed Gallery” page choose “html” and copy the code of your gallery.
Embed HTML code, works for all sitesMake sure you have your own web server installed on your system. (eg. in this case we used XAMPP)
NOTE: Skype won’t work together with xampp because they use the same port. You can close skype when using xampp and change the port later for skype.
3. Open Dreamweaver and choose to create a new site.
4. Type your site name and click on browse button to locate you htdocs folder (which is normally inside you xampp folder on you root directory).
5. Select Server from left hand side and click on add (+) sign.
6. Fill in with data:
Server Name: localhost
Connect Using: Local/Network
Server Folder: (where is your site located this should be inside you htdocs folder)
Web URL: http://localhost/yourSideName (yourSiteName is name of your folder)
Click Save.
7. Check “Testing” checkbox and click Save.
8. Open File Panel window > Files. Create new file and Save it inside your folder.
if you already set up your site go to your Dreamweaver admin panel.
1. Select to open a recent file or create a new html page.
2. Paste Cincopa gallery html code.
3. Code is added to your webpage. You can preview it now.
Video Guide