When you visit media and news websites, social networking sites or video streaming sites, you may notice a common feature:
Their video players has a sticky/floating element.
How does it work?
A sticky player (or a floating player) makes a video stay on the screen even after the user scrolls down to read the rest additional content.
This means the user does not have to stop the video in order to view the remaining content, hence helping the video content creator attract more views and playtime.
Everyone likes the way a sticky video player or floating video player works and how it keeps their audience engaged while the video is being played. That’s why Cincopa enables you to add a floating effect to your Cincopa videos.
Why use a Sticky Video Player?
More Playtime: With a sticky video player, the viewers tend to watch the video than on a normal video player. This is because they do not have to close the player to view the rest of the content on the website.
Better Ad-Revenue: Since users stay engaged and watching the video for longer periods, they are likely to understand its content better, and to subsequently convert. If you have placed an advertisement on your video, the user will have an extend time period to possibly click on it, as it will not disappear once he or she scrolls down the page.
Easy Browsing: Sticky players just transform your page’s UI. Users aren’t forced to remain stationary on their page. Instead, they can explore, scrolling up and down, without having to worry about the video disappearing.
How do I enable the Sticky Video option on my Cincopa Videos?
You will not believe how easy it is to enable a Sticky Video Player with Cincopa.
Here’s a step-by-step guide:
Firstly, log in to your Cincopa account by accessing the URL: https://www.cincopa.com/
Click on Galleries
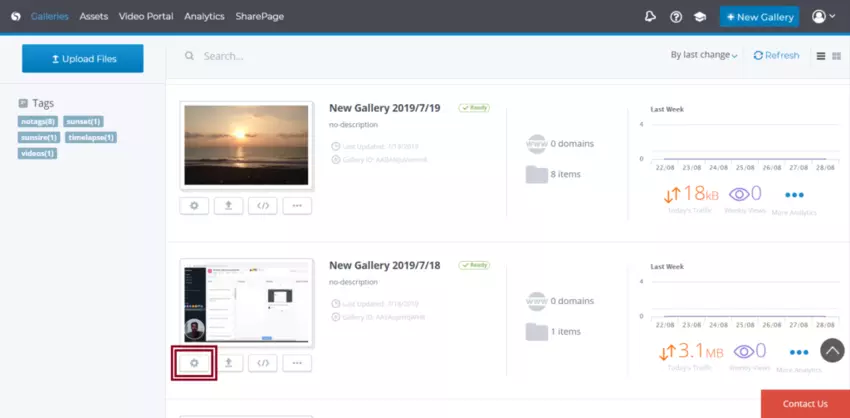
Now, under Galleries, search for the gallery you want to ‘make sticky’.
Then, click on the Customize Gallery icon as shown in the screenshot below.
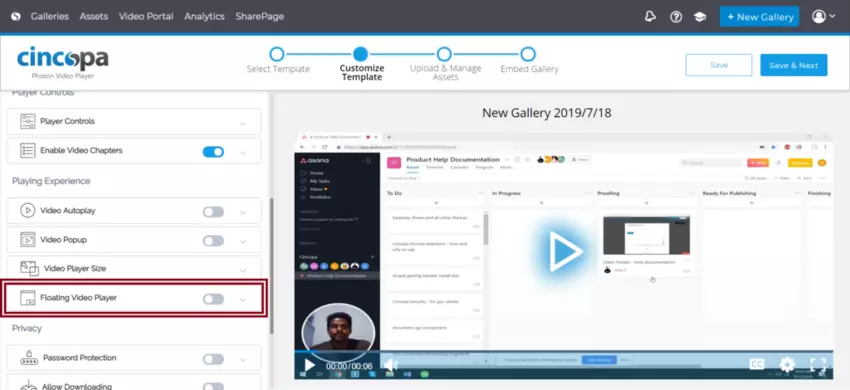
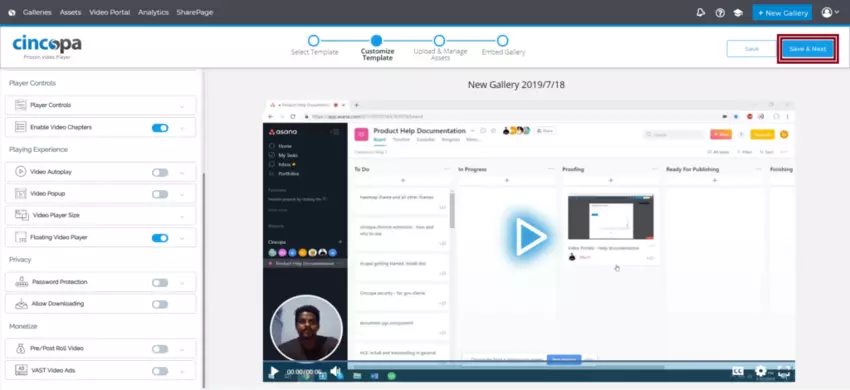
Now, in the customized Gallery Page, and under Player Experience Page you will see an option called Floating Video Player.
Click on that option.
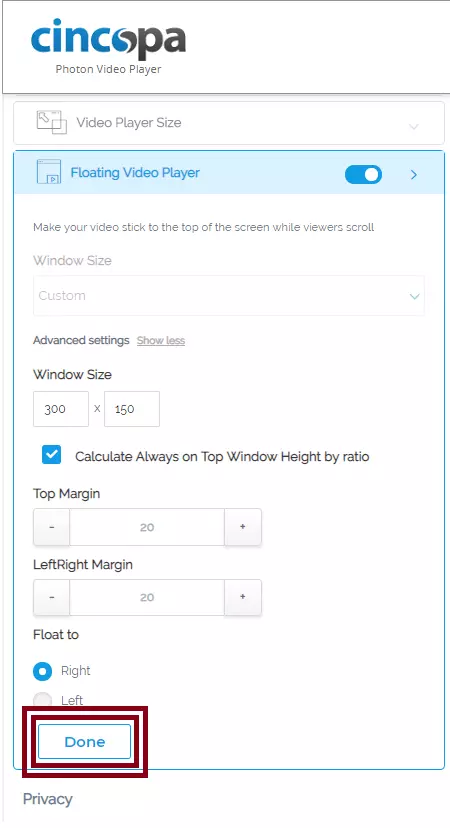
Once you enable the Floating Video Player, you can customize how and where the floating video player will appear.
Window Size: Here you can set the width and height of the sticky video
Top Margin: Here you can decide where the sticky video will initially appear on the page. Top Margin is the distance between the top of the screen and the sticky video.
Left Right Margin: Left Margin is the distance between the left of the screen and the sticky video, and Right Margin is the distance between the right of the screen and the sticky video
Float to: You can also choose to keep the sticky video float to right/left.
Once you’ve finish, click on Done.
Then, click on Save & Next on the top right corner of the page to save the changes made in the gallery.
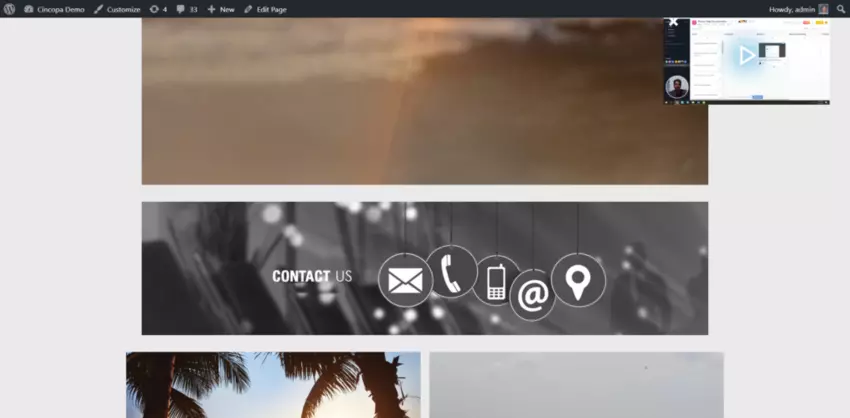
Now, when you embed this gallery to any website you will see it float when the user scrolls the page.