This article explains how you can customize your tube by changing the Sidebar Footer, Site Header, Site Footer, Workspace Header, Workspace Footer and Workspace top left asset banner in Cincotube using HTML fragments.
Steps for customizing HTML Fragments:
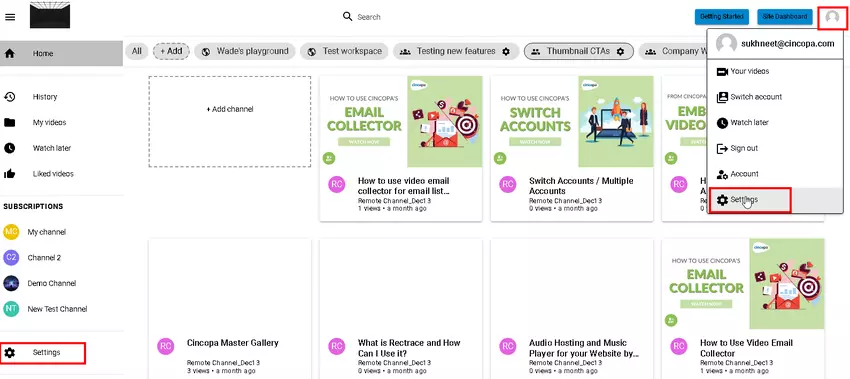
- Once you are logged in to your Cincotube account, click on Settings from the left hand side menu bar or click on your account thumbnail from the top right menu and then click on Settings.

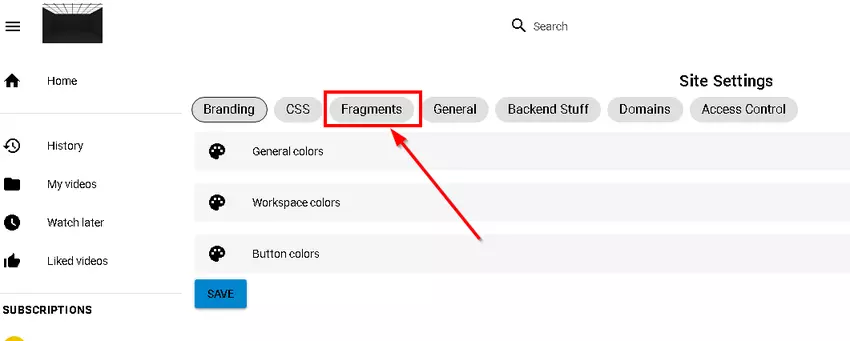
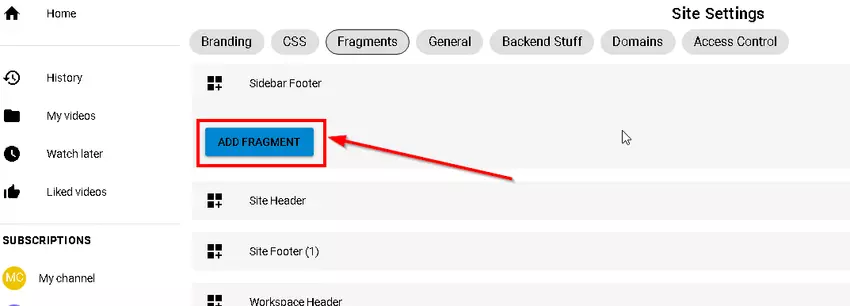
- Click on Fragments tab.

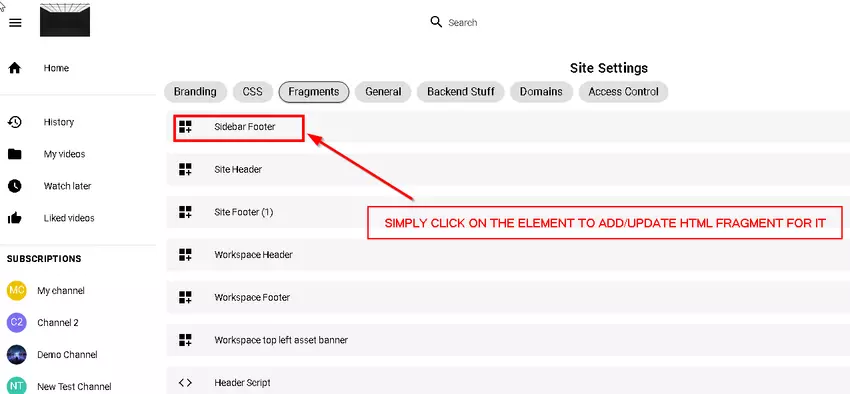
- You will see a list of available fragments you can add. Simply click on a fragment name to open it and then click on Add Fragment button to add a fragment. e.g. click on the Sidebar Footer and then click on the Add Fragment button to add a fragments to change the sidebar footer.


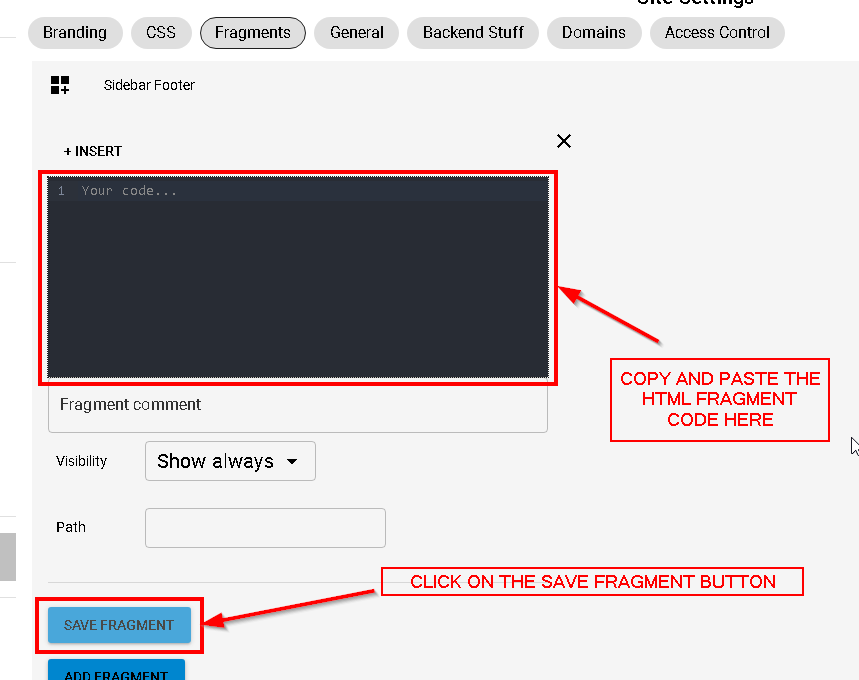
- Copy and paste the fragment code and click on Save Fragment button.

Setting Visibility of the Fragments:
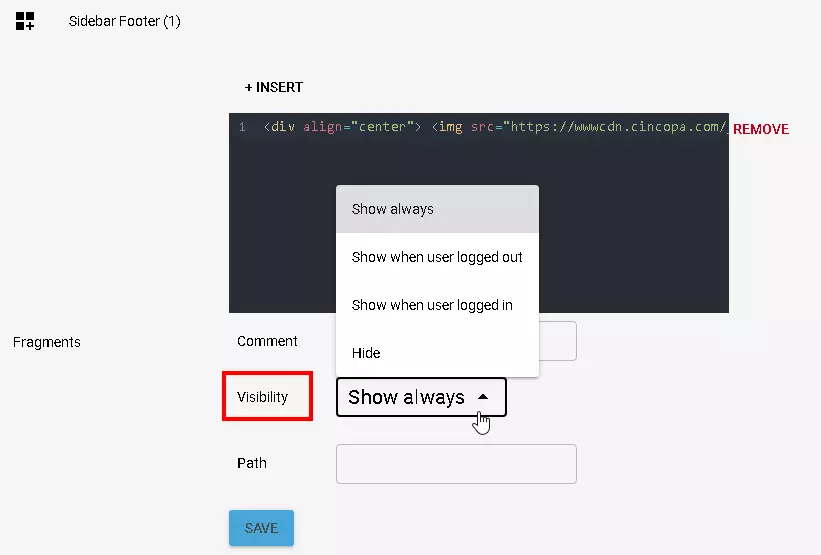
Set the visibility of the fragment to one of the four options below:
1. Always – Fragment will always show up in the tube
2. Show when user logged out – Fragment shown only when the user is logged out
3. Show when user logged in – Fragment is shown only when the user is logged in
4. Hide – Fragment is hidden
Path of the Workspace:
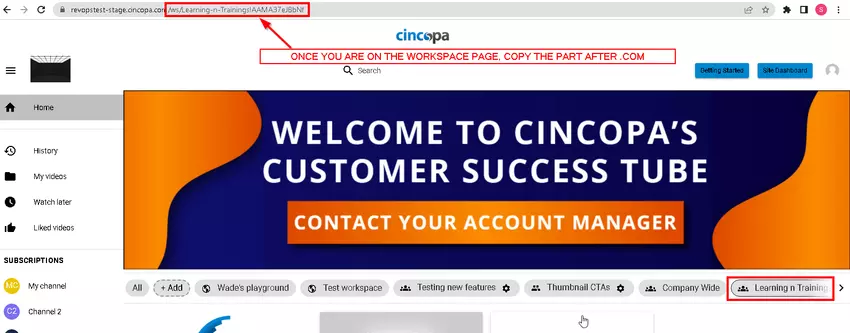
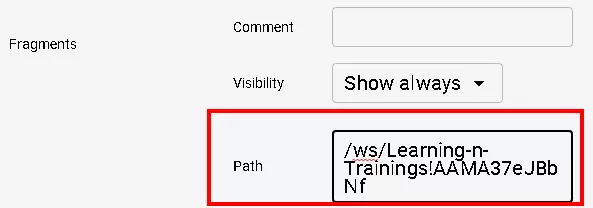
Set the Path URL if you want the fragment to only output for a certain workspace. Insert workspace URL just after the domain name. For instance /ws/Learning-n-Trainings!AAMA37eJBbNf
Code Samples for customizing HTML fragments on your tube.
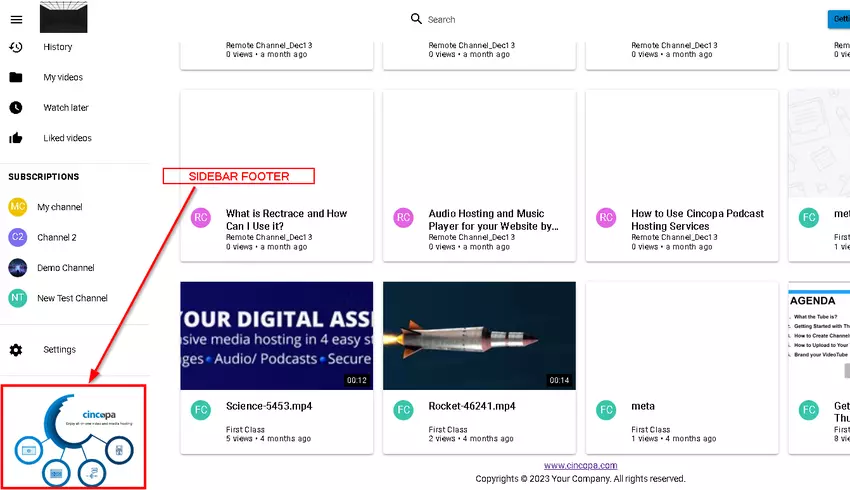
Sidebar Footer
The screenshot below shows where the Sidebar Footer is displayed and the code that you can use to add the sidebar footer to your tube.
Note: For instructions on copying the file/image URL, refer to this article.
HTML Code Snippet
You can copy the following code to a text editor to edit it. Simply replace the links with your own links as explained above and then paste it into Cincotube HTML fragement.
<div align="center"> <img src="https://wwwcdn.cincopa.com/_cms/design18/images/solutions/publishers/all-in-one.png?fts=2019-09-12T09:30:52.3959243Z" width="200px"> </div>
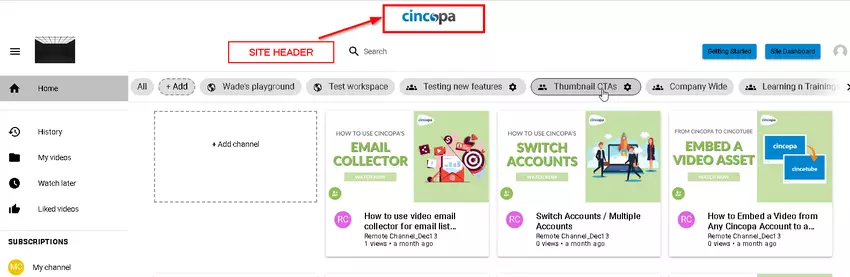
Site Header
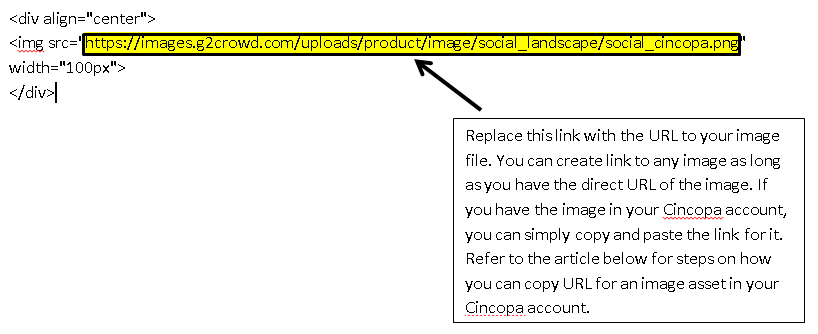
The screenshot below shows where the Site Header is displayed and the code that you can use to add the site header to your tube.
Note: For instructions on copying the file/image URL, refer to this article.
HTML Code Snippet
You can copy the following code to a text editor to edit it. Simply replace the links with your own links as explained above and then paste it into Cincotube HTML fragement.
<div align="center"> <img src="https://images.g2crowd.com/uploads/product/image/social_landscape/social_landscape_4331f27932221865a109e259534c170e/cincopa.png" width="100px"> </div>
Site Footer
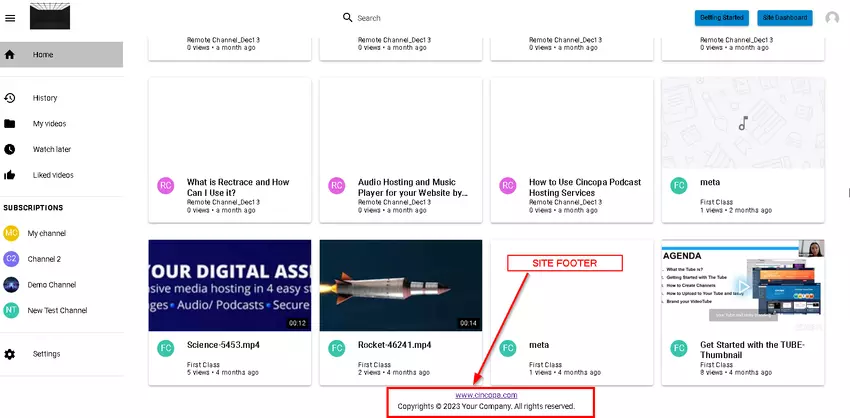
The screenshot below shows where the Site Footer is displayed and the code that you can use to add the site footer to your tube.
HTML Code Snippet
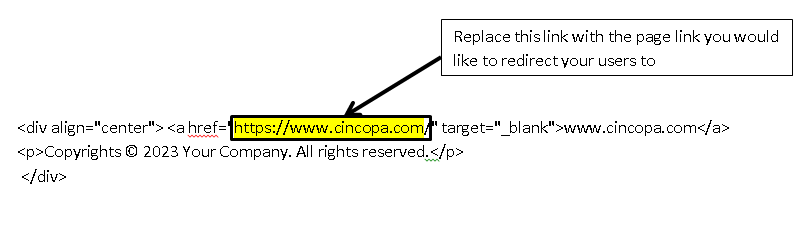
You can copy the following code to a text editor to edit it. Simply replace the links with your own links as explained above and then paste it into Cincotube HTML fragement.
<div align="center"> <a href="https://www.cincopa.com/" target="_blank">www.cincopa.com</a> <p>Copyrights © 2023 Your Company. All rights reserved.</p> </div>
Workspace Header
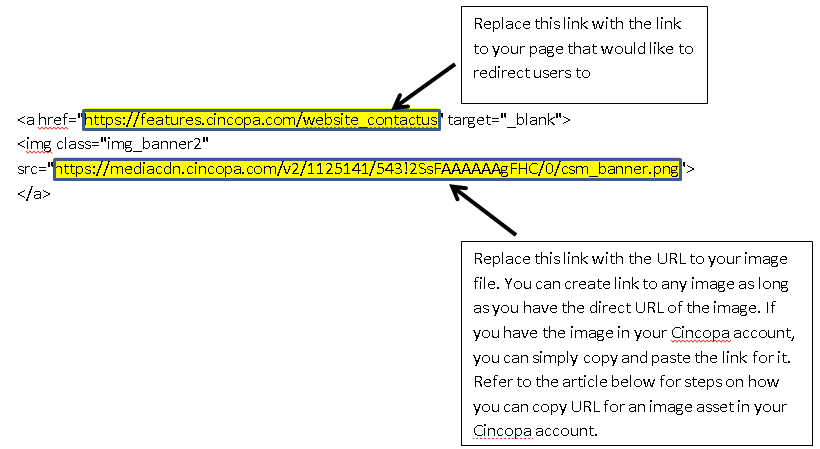
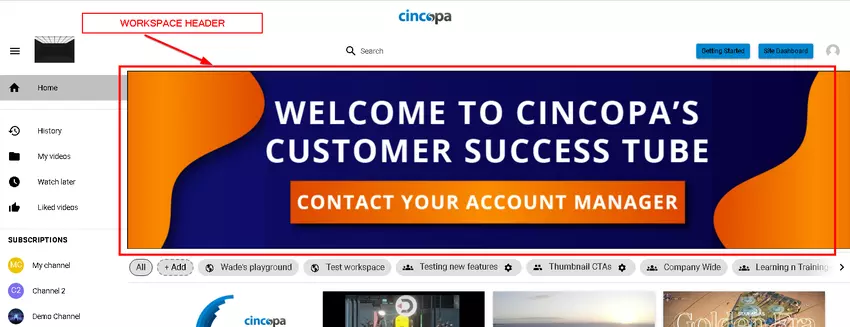
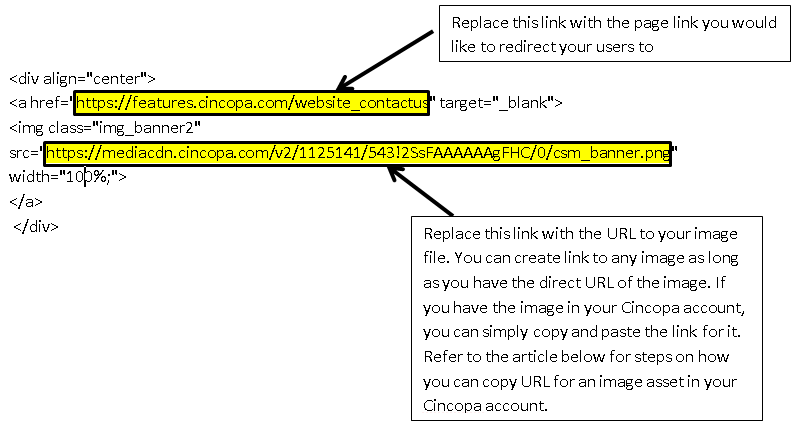
The screenshot below shows where the Workspace Header is displayed and the code that you can use to add the workspace header to your tube.
Note: For instructions on copying the file/image URL, refer to this article.
HTML Code Snippet
You can copy the following code to a text editor to edit it. Simply replace the links with your own links as explained above and then paste it into Cincotube HTML fragement.
<div align="center"> <a href="https://features.cincopa.com/website_contactus" target="_blank"> <img class="img_banner2" src="https://mediacdn.cincopa.com/v2/1125141/543!2SsFAAAAAAgFHC/0/csm_banner.png" width="100%;"> </a> </div>
Workspace Footer
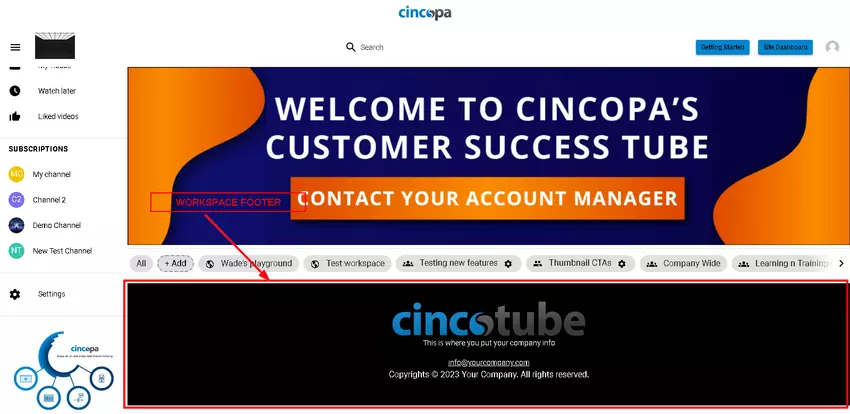
The screenshot below shows where the Workspace Footer is displayed and the code that you can use to add the workspace footer to your tube.
Note: For instructions on copying the file/image URL, refer to this article.
HTML Code Snippet
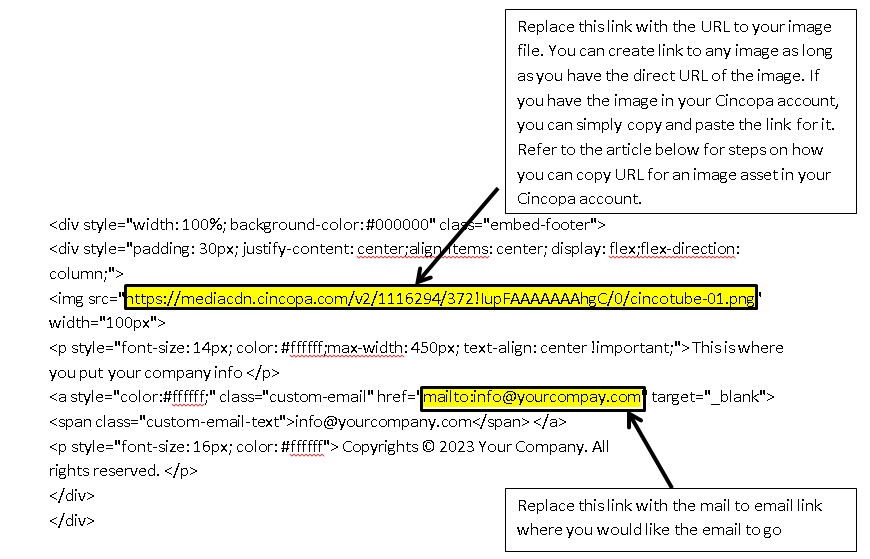
You can copy the following code to a text editor to edit it. Simply replace the links with your own links as explained above and then paste it into Cincotube HTML fragement.
<div style="width: 100%; background-color: #000000" class="embed-footer"> <div style="padding: 30px; justify-content: center;align-items: center; display: flex;flex-direction: column;"> <img src="https://mediacdn.cincopa.com/v2/1116294/372!IupFAAAAAAAhgC/0/cincotube-01.png" width="100px"> <p style="font-size: 14px; color: #ffffff;max-width: 450px; text-align: center !important;"> This is where you put your company info </p> <a style="color:#ffffff;" class="custom-email" href="mailto:info@yourcompay.com" target="_blank"> <span class="custom-email-text">info@yourcompany.com</span> </a> <p style="font-size: 16px; color: #ffffff"> Copyrights © 2023 Your Company. All rights reserved. </p> </div> </div>
Workspace Top Left Asset Banner
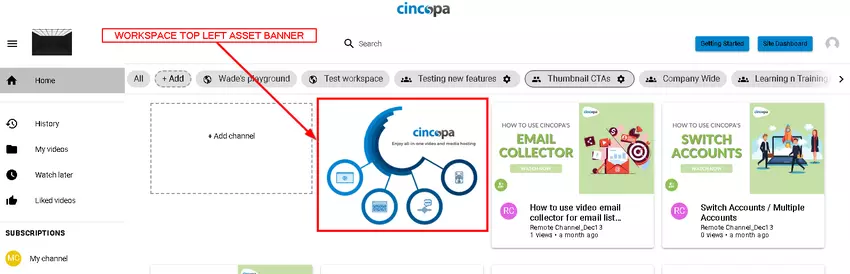
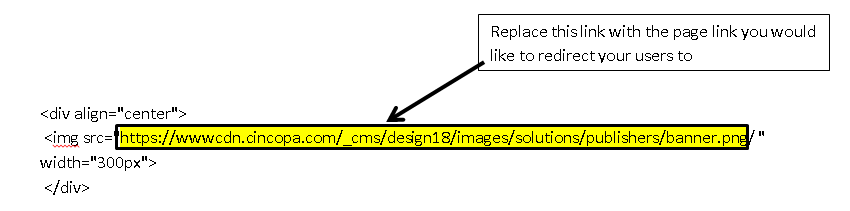
The screenshot below shows where the Workspace Top Left Asset Banner is displayed and the code that you can use to add the workspace top left asset banner to your tube.


HTML Code Snippet
You can copy the following code to a text editor to edit it. Simply replace the links with your own links as explained above and then paste it into Cincotube HTML fragment.
<div align="center"> <img src="https://wwwcdn.cincopa.com/_cms/design18/images/solutions/publishers/all-in-one.png?fts=2019-09-12T09:30:52.3959243Z" width="300px"> </div>
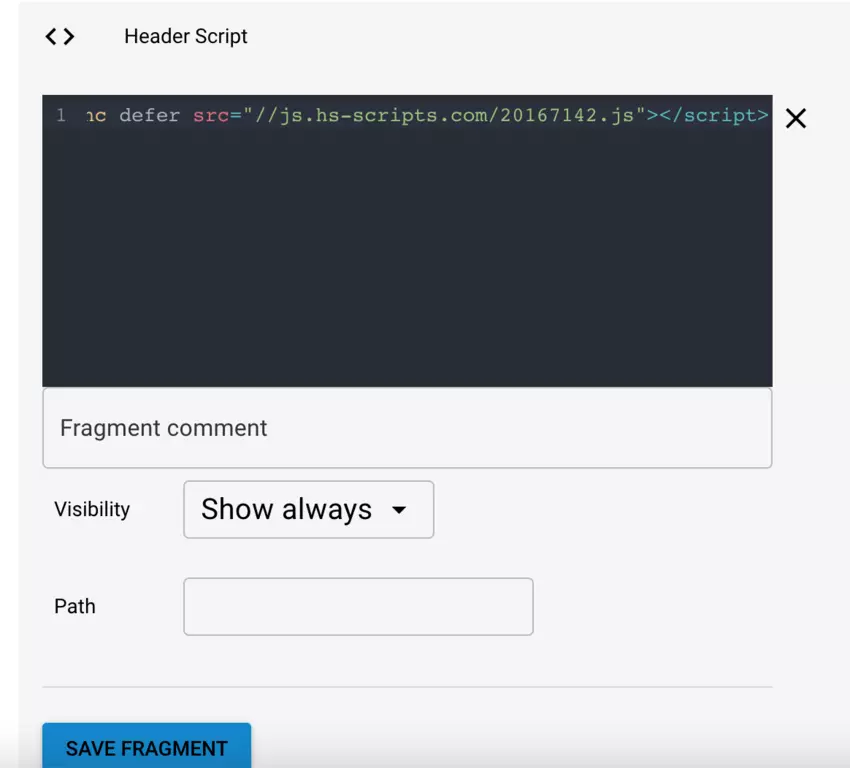
Header Script
The header script html fragment allows you to paste any javascript you would like to apply to your site. Simply copy and paste the script code and save it.

Robots.txt
Robots.txt is a text file helps manage web crawler activities so they don’t overwork your website or index pages not meant for public view. You can click on the Add Fragment button and then copy and paste the content of your robots.txt file and save it. 
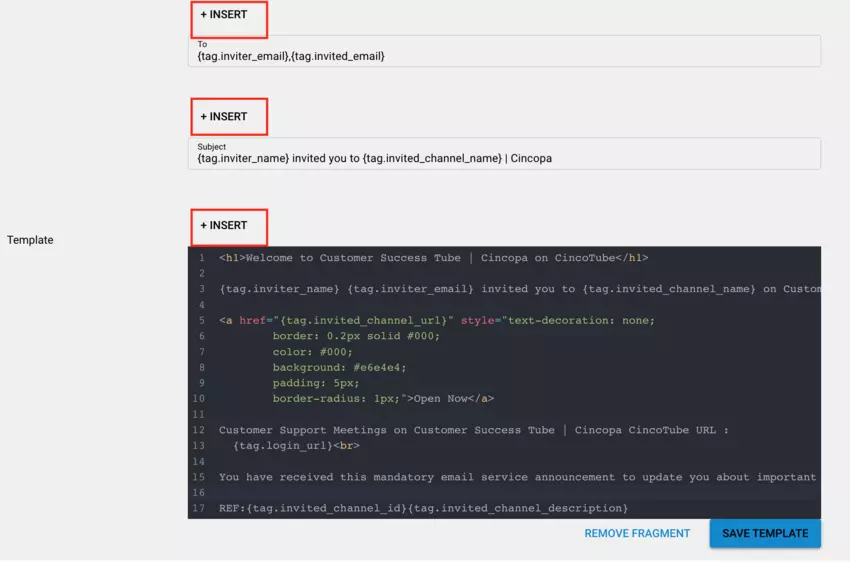
Invitation Email
This fragment allows you to customize the invitation email that gets sent our when a user is invited to a channel. Copy and paste the html code for customizing the invitation email and save it.