The responsive Videos by Categories templates are a beautiful carousel slider loaded with features and options, which you may customize to suit your page and needs perfectly. Using this advanced video gallery, you can create various displays, all fully scalable and responsive resulting in marvelous presentations that suits any screen size and mobile device.
Basic
Gallery Title – This field is for your internal use only. It won’t be visible to your users. Give your gallery a name that will help you find it in the future.
Gallery Description – This field is for your internal use and helps with SEO tools only. It won’t be visible to your users. Describe your gallery in a way that will help you find it in the future.
Max gallery width – width of your gallery. Can be set in % or px, if is left empty then width will be automatically assumed to 100%.
Thumb Size – size of video thumbnails
NOTE: For video portal skins this setting is unaccessible to work in portal display.
Advanced
Thumb Aspect Ratio – sets the size of your media content inside thumbs – is set to fit crop by default
Video Thumb – sets thumbnail display; will be locked when using tagged group images.
– Poster- thumbnail will display as poster/image
– Play video – thumbnail will play video without sound
– Play video and audio – thumbnail will play video with sound
– Play Facebook mode – The auto-play feature allows videos to play silently on your timeline and if you tap on the video, it will be played with sound. If scroll pass video it won’t start playing.
NOTE: For more details about Facebook mode video player please check here.
Main css – allows you to edit the CSS yourself and create different gallery designs
NOTE: For more details please check article http://help.cincopa.com/entries/22564175-Responsive-Design-Skins-CSS-Edit-Option
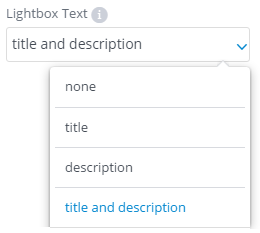
Add text – add text on thumbnails:
– none –will display no text
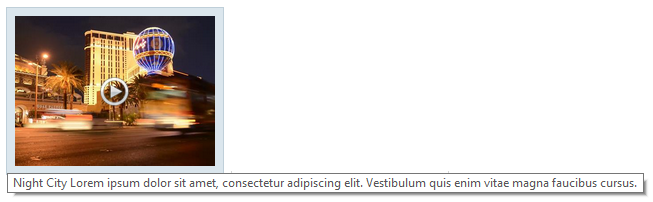
– Title – will display caption of media files
– Description – will display description of media files
– Title and description- will display caption and description of media files
– Tag Name (group images) – will display tagged group name
| Add text | |||
| none | title | description | title and description |
 |
 |
 |
 |
| Tag Name (group images) | |||
 |
|||
NOTE: In order to display tagged group name at “Add text” setting select “Tag Name (group images)”.
Hover action – a small boxed text message pops up when the mouse cursor hovers over the thumbnail
– none – no text box is displayed
– Tooltip with title – on hover text box with caption is displayed
– Tooltip with description – on hover text box with description is displayed
– Simple hover – works only on image media files
– Hover with title & description – on hover text box with caption and description is displayed
| Hover action | ||||
| none | tooltip with title | tooltip with title & description | simple hover | hover with title & description |
 |
 |
 |
 |
 |
NOTE: Cincopa offers you the possibility to change image on hover action. For more details please check article http://help.cincopa.com/entries/35080944-How-to-change-image-on-hover-action
Thumbs per page – you can split your media files or tagged groups on several pages.
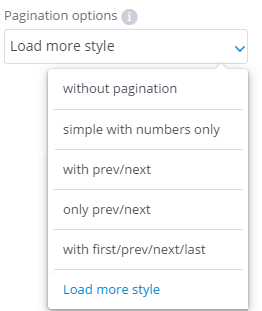
Pagination options – pages display: with numbers, with previous/next buttons, with ‘Load more’ button.
– without pagination – used when need to display all media files or group at once; Thumbs per page value is 0.
– simple with numbers only
– with prev/next
– only prev/next
– with first/prev/next/last
– Load more style
| Pagination options | |||||
| without pagination | simple with numbers only | with prev/next | only prev/next | with first/prev/next/last | Load more style |
 |
|||||
Shuffle items – media files are randomized each time user previews gallery.
Optimized load – files are loaded all at once or by scroll when visible 20 by 20 items.
– load when visible – files are loaded on scroll 20 at a time (this helps when having a gallery with hundreds of items)
– load all – loads all items at once
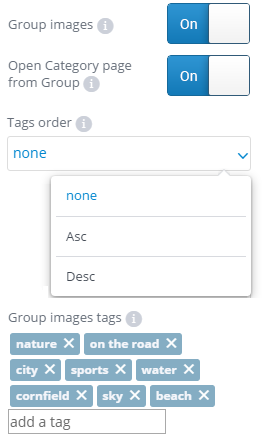
“Group images” setting set to “ON”, “Open Category page from Group” set to “ON” and add tags to “Group images tags” text box.
NOTE: If a file or several files are untagged, these will be moved to no-tag group automatically.
Tags order – allows you to order groups by tags ascending or descending or none.
Preview Thumbnails – Progress indication bar thumbnails are visible when hovering over the progress indication bar. They can come in 2 sizes, small and medium
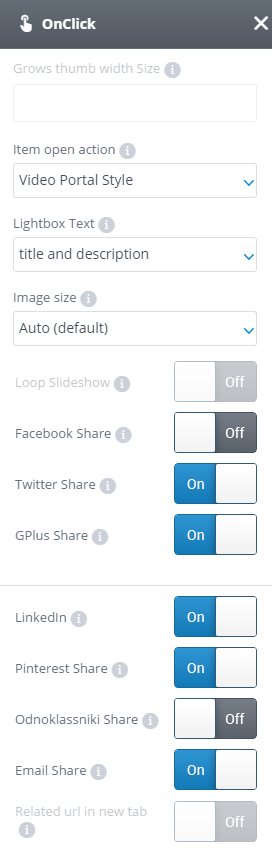
OnClick
Grow thumb width Size – Width Size of the thumbnail when click
NOTE: it enables only when ‘Item open action’ is set to ‘Thumbs grow when click’
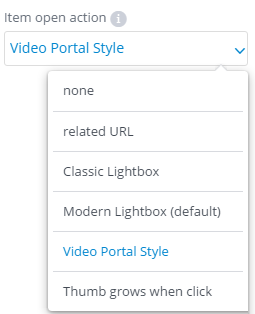
Item open action – select action on item click.
– None – It will take no action, if media files are grouped then it will display media files inside of the tagged group as thumbnails.
NOTE: When ‘None’ is selected social sharing, lightbox text, related URL and watermark image will be locked.
Classic Lightbox – when click on media file thumbnail it will open in a classic lightbox. Lightbox text can be added plus video watermark.
NOTE: When ‘Classic Lightbox’ is selected related URL will be locked.
Modern Lightbox – when click on media file thumbnail it will open in a modern lightbox. Lightbox text can be added plus video watermark.
NOTE: When ‘Modern Lightbox’ is selected related URL will be locked.
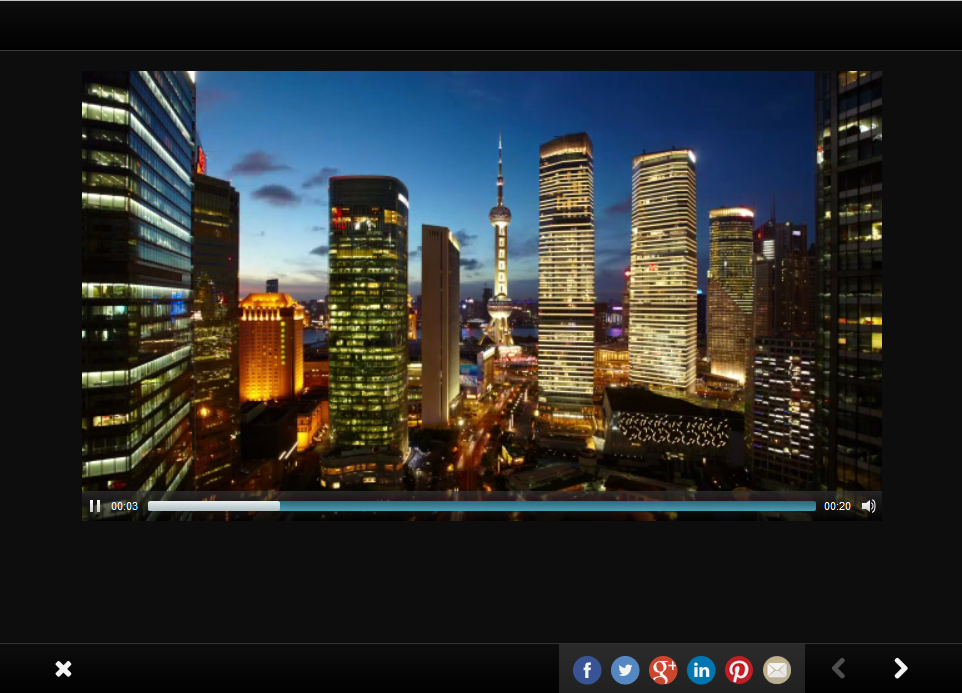
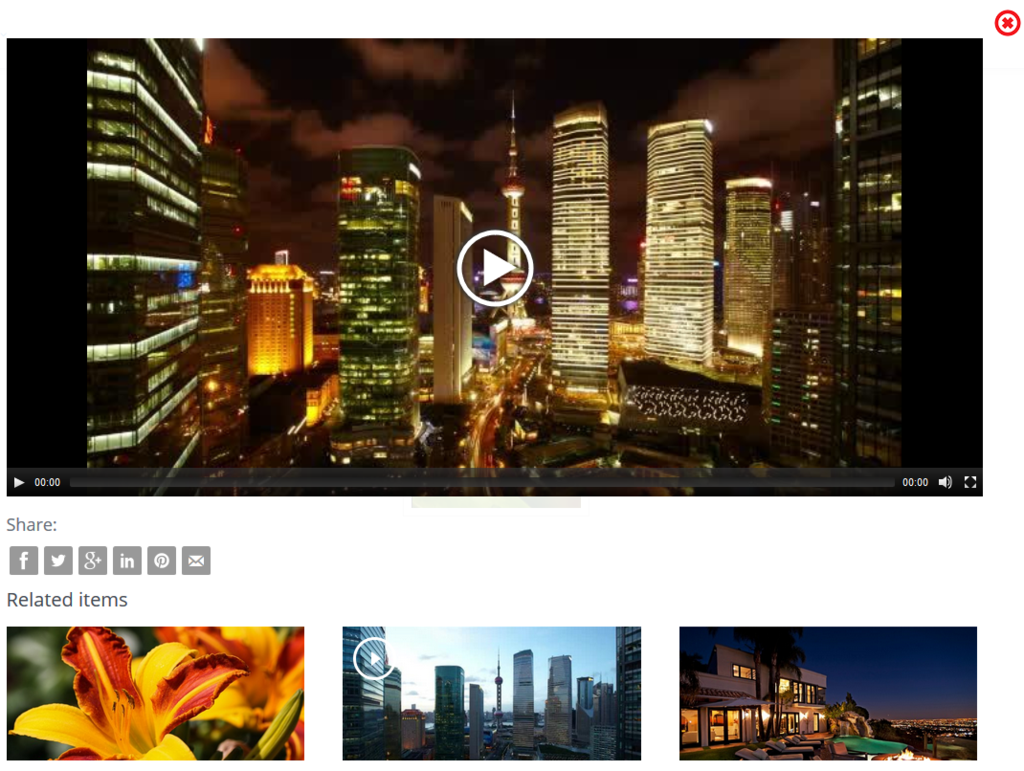
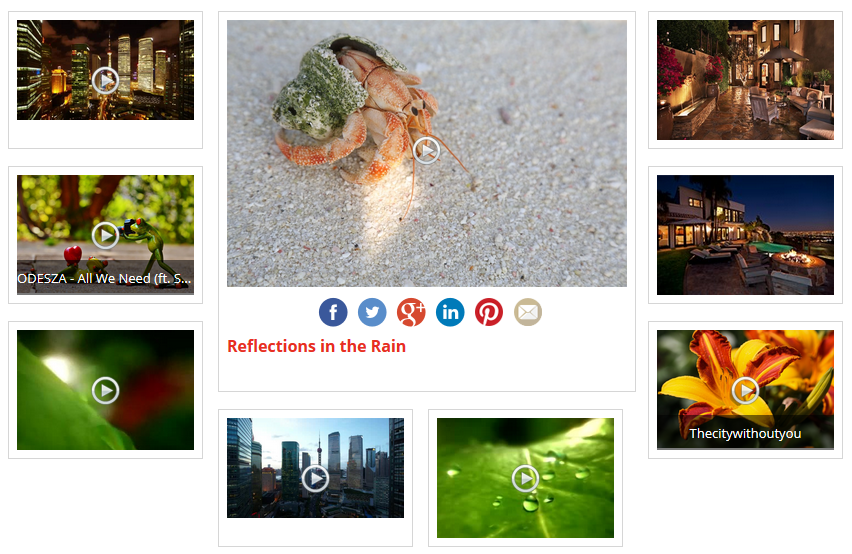
Video Portal Style – when click on media file thumbnail it will open in Video Portal Style. Social Sharing icons are displayed, related items from the same tagged group will be displayed and also title/description can be added to video.
NOTE: When ‘Video Portal Style’ is selected related URL, thumb size and thumb aspect ratio will be locked from Basic and Advanced parameters.
Thumb grows when click – when click on media file thumbnail it will open in bigger size as much set on ‘Grow thumb width size’ setting
Lightbox text – able to add title/description when media file opens in Classic Lightbox, Modern Lightbox and Video Portal Style.
Image Size – choose image size for onclick opening display
Loop Slideshow – In Loop mode when your gallery reaches last item when opening in lightbox it will automatically move to the first item
Social Sharing icons – can enable or disable any social sharing icon as needed
Related URL in new tab– Cincopa supports adding external links to images in your galleries and can choose either to open or not in a new tab.
For more details on how to add external URL to your media files please check article http://help.cincopa.com/entries/26390004-How-to-add-links-to-your-galleries
NOTE: When ‘related URL’ is selected social sharing, lightbox text and watermark image will be locked. Media files will be displayed as thumbnails outside and inside tagged groups.
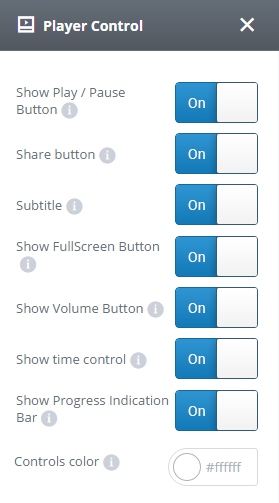
Player Control:
Show Play/Pause Button – By changing the toggle button to “Off” the “Play/Pause” button won’t be visible in the player control
Share button – Use share buttons to grab your visitors attention and increase sharing across devices – enable share in video player
Subtitle – show/hide subtitles in video player
Show Fullscreen Button – show/hide fullscreen button in video player
Show Volume Button – show/hide volume button in video player
Show time control – By changing the toggle button to “On” the time control indicating video length and time progress will become visible in the video player control
Show Progress Indication Bar – show/hide progress indication bar in video player
Controls color – customize theme color for your video player controls
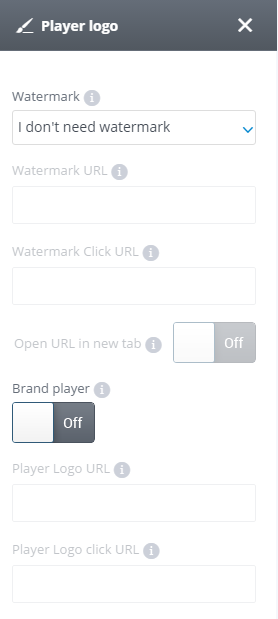
Watermark
Watermark – Choose watermark placement over the player. If you don’t need watermark leave the default “I don’t need watermark”.
Watermark URL – Type in the watermark file direct URL.
Watermark Click URL – Type in the click URL (target site URL when clicking the watermark).
Open URL in new tab – Open watermark link in current tab or new tab.
Brand player – Add your logo to the player control bar. If you don’t want to add logo change the toggle button to ‘Off’
Player Logo URL – Type in the Logo file direct URL.
Player Logo Click URL – Type in the click URL (target site URL when clicking the logo)
NOTE: For more details about watermark / branding features please click here.
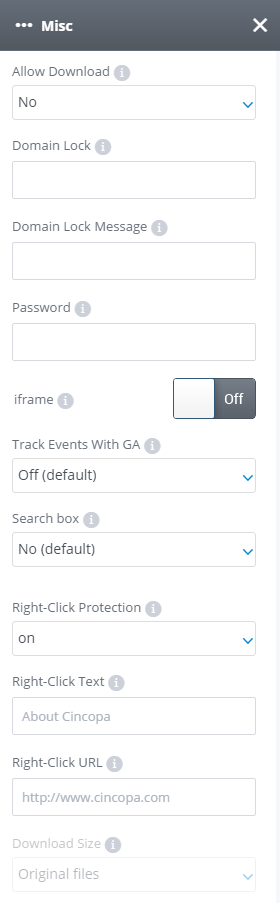
Misc:
Allow Download – Allow user to download and save all files.
* Resized zip contains photos resized to 600×450, videos in mp4 format and music in original sampling.
NOTE: For more details about gallery zip download please click here.
Domain Lock – Allow this gallery to appear only in the domains on this list. This will prevent others from grabbing your gallery to their site.
Type a list of domains separated by comma or leave empty to allow all domains.
No need for http://
For example:mydomain.com,blogspot.com
Domain Lock Message – Message to be displayed when the gallery is locked, leave empty to keep the default message.
NOTE: For more details about domain lock please click here.
Password – Protected your gallery with a password. Give it to your users and only they will be able to access the content.
iFrame – Enable this option if the gallery is not working properly inside a page and the gallery will be placed in a HTML iframe.
Track Events with GA – When On the gallery will post events directly to your Google Analytics account where you can get detailed infromation about user engagement.
Search Box – Add a search box above the gallery to allow user to search the gallery.
NOTE: For more details about adding a search box to your gallery please click here.
Right-Click Protection – Lock the right click to prevent downloading and saving your content or allow user to download and save individual files from your gallery
Right-Click Text – The text users will see on Right-Click.
Right-Click URL – Type in the Right-Click URL (target site URL when click on ‘Right-Click Text’)
Download size – Allow user to download individual files from your gallery. * Photos resized to 600×450, videos in mp4 format, audio in mp3 fromat or choose original size of uploaded item
NOTE: For more details about how to add right-click to your gallery or enable individual download for your files please click here.