Using Cincopa and the CSS editor feature, users can easily edit an image on hover.
In this documentation, we will see how to add hover actions over an image using CSS and Cincopa:
Firstly, you need to note the URL that leads to your logo image.
Once you have that, you have to add a CSS Code in edit Main CSS
CSS stands for Cascading Style Sheets which is the building blocks how a web page looks like.
Cincopa allows its users to change look and feel of their gallery by providing different options in Gallery>>Settings.
However, if the users want to further modify their gallery’s look, Cincopa allows them to modify the main CSS.
How to edit the main CSS?
Follow the steps below to modify the main CSS of the gallery:
Access https://www.cincopa.com/ and login to your account.
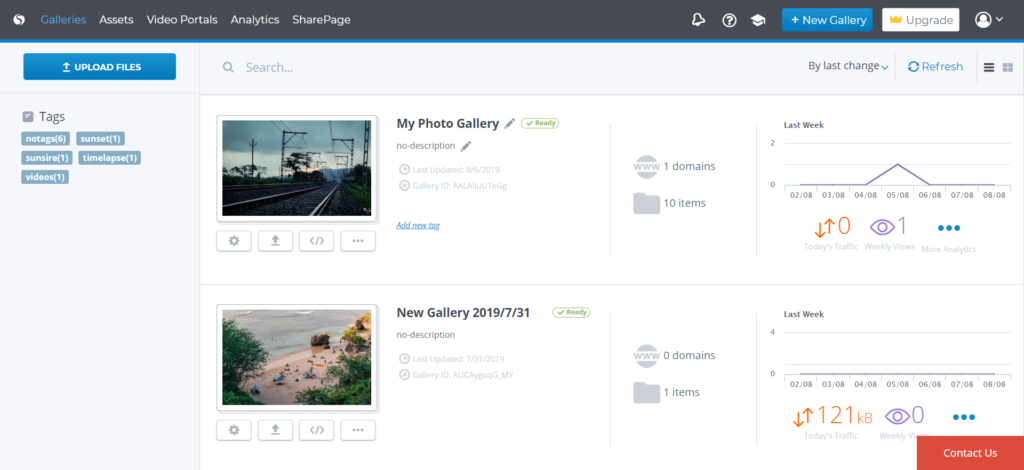
Once logged in, click on Galleries to access the list of all your Galleries.
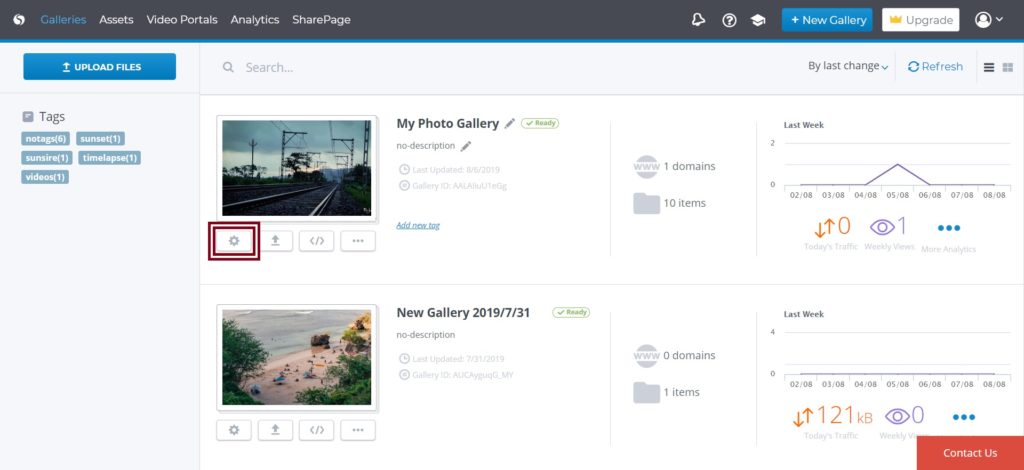
Next, click on settings under the gallery for which you would like to change the CSS for.
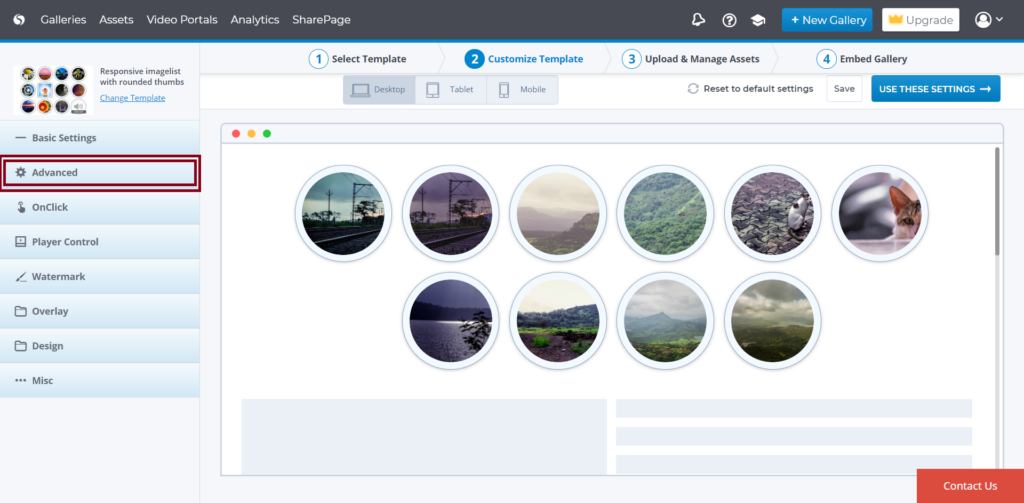
In the settings page, click on Advance.
Now click on Edit CSS
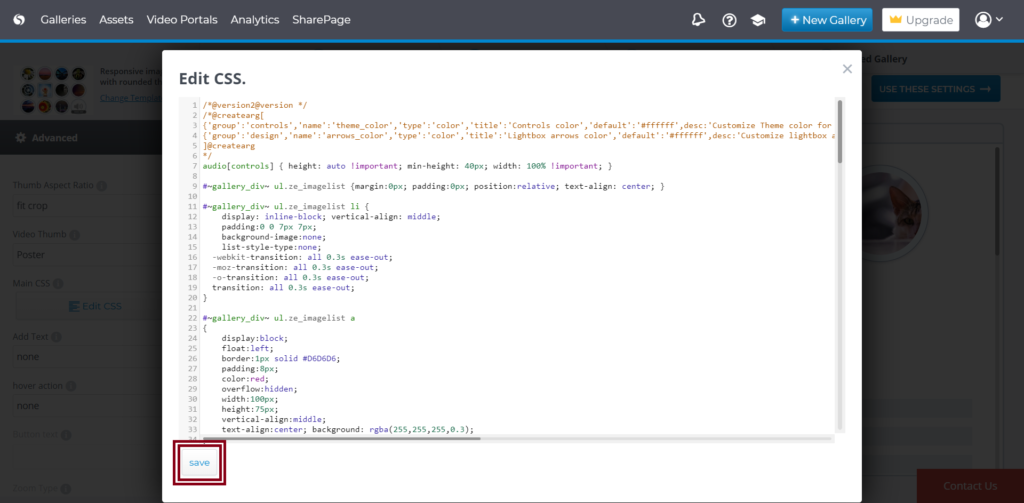
Here you will be able to add the new CSS code to modify the style.
Add the following code to the bottom of Main CSS:
div#~gallery_div~ .ze_imagelist li a div.ze_overlay {
background-image: url(URL);
background-position: center center;
background-repeat: no-repeat;
}
NOTE: Instead of URL add the path to your logo image.
Once done with the changes click on Save to save the changes.