Cincopa allow to add inline editor to video with custom api, to activate it need to be used cincopa.boot_gallery method.
Check this codepen to see it in action.
cincopa.boot_gallery accept 3 params
/**
*
* @param {object} loadObject - {
* "_object": "ID of the Element where to append or HTML DOM Element" ( required )
* "_fid": "Gallery FID" ( required )
* "_editor": "Editor Object" (optional)
* }
*
*/
cincopa.boot_gallery = function(loadObject){
..........
}
There are already ready to use modules chapters, thumbnail and caption and to activate them Editor Object that passed to boot_gallery must have this construction:
let editor = {
load_modules:[
{name:"chapters"},
{name:"thumbnail"},
{name:"captions"},
],
token:"TOKEN"
};
Its possible also to develop custom modules and load it with editor in this case editor object will be:
let editor = {
load_modules:[
{name:"chapters"},
{name:"thumbnail"},
{name:"captions"},
{name:'customModuleName','js_path':"JS PATH", 'css_path': 'CSS PATH'}
{name:'customModuleName2','js_path':"JS PATH2", 'css_path': 'CSS PATH2'}
]
token:"TOKEN"
};
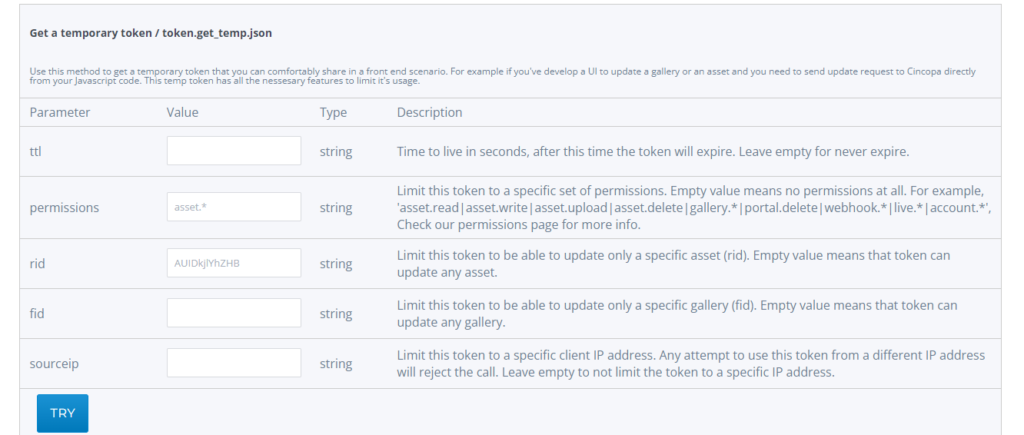
To get TOKEN you can use https://www.cincopa.com/media-platform/api-documentation-v2#token.get_temp
For security reason this call must be done from server side with permission token.get_temp and it must be limited to exact asset.
Response body example:
{
"success": true,
"token": "1505013i22022-02-12T06:42:33.2163119Z!passet.*!rAUIDkjlYhZHB!xbsw4iy5jwj1ulugkex34qcxaf",
"runtime": 48
}
You can check how it works and get morde details about this API in our documentation.