Cincopa has come up with another new feature :
Video Popup for your Galleries.
This new customization feature allows you to add a Video Popup to your Cincopa Galleries.
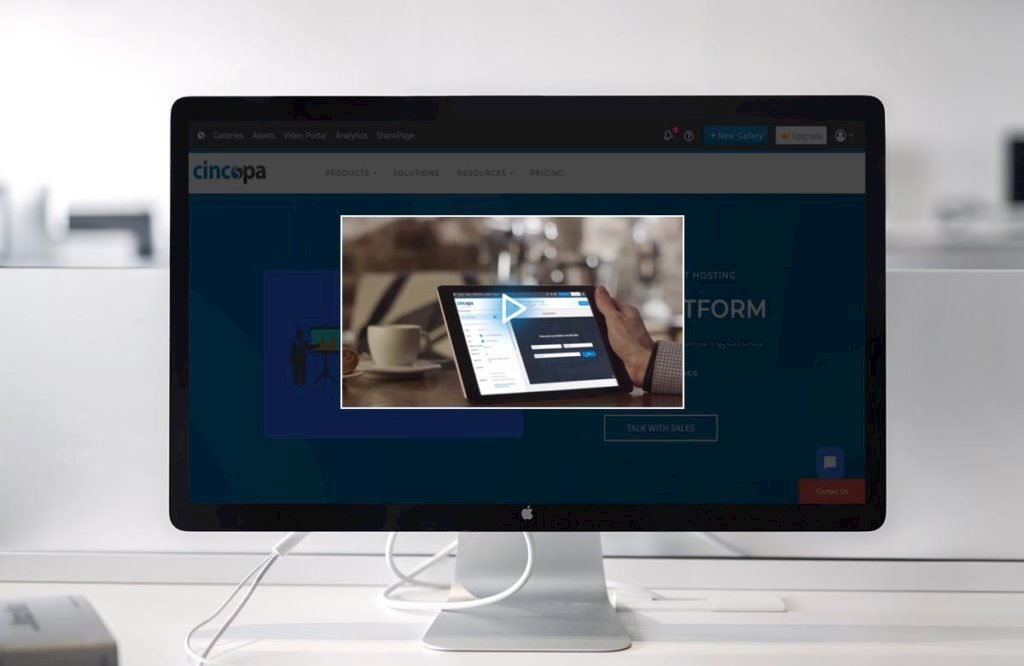
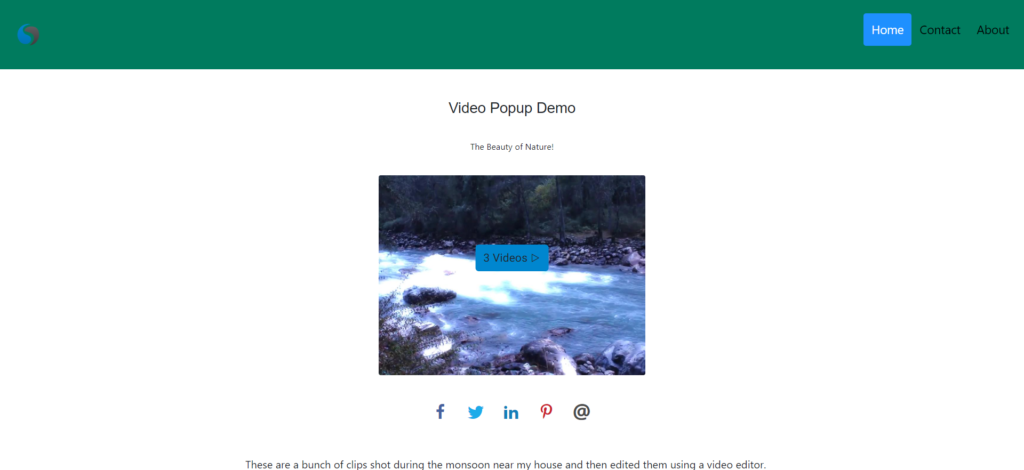
Here’s how it looks:
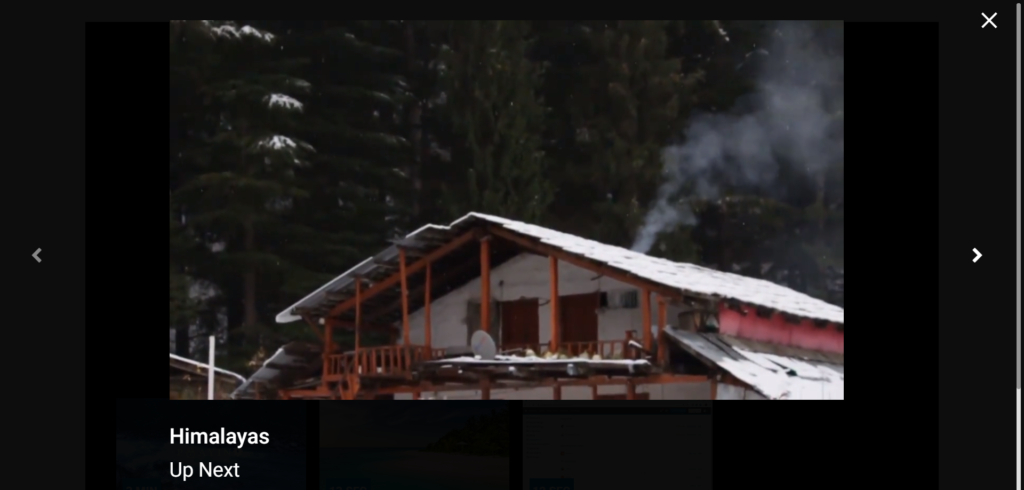
When a user clicks on the gallery, the video in the gallery will be played in a lightbox/popup window.

This is what we are going to cover in this article:
- What is Popup Video/Lightbox?
- Benefits of using a Popup Video/Lightbox?
- How to add Popup Video to your Cincopa Galleries?
- Templates support Popup Video/Lightbox
What is Popup Video/Lightbox?
A Popup Video, or Lightbox, is a web container that is visible on the top of the webpage being viewed by a user. When a user clicks on a link, a lightbox appears with some content in it.
When the lightbox appears, the website which the user is viewing becomes darkened and the lightbox with the content gains visual prominence.
This enables the content to stand out and attract the user’s full attention.
You can see a live example of popup video that has been used in Cincopa’s own website:
Benefits of using a Popup Video/Lightbox?
Customer Attention
One of the most important benefits of the Popup Video feature is that it immediately catches the user’s attention. When a user clicks on the video, the background grows dark, and video starts playing at the center of the screen which your visitors won’t be able to help but take notice of.
High Conversion
According to many studies, pop-ups are 13 times more effective at generating clicks and opt-in subscribers than standard banners. Lightbox popups remove all other distractions, so adding them to your video is a fantastic way to increase followers, generate more opt-ins or market a product or service.
Good Advertisement
When your user clicks on a popup video, they are compelled to focus on the popup video. For that at least a brief moment, they will be shutting out any other content. This is ideal for to advertisers get more views and conversion.
User Experience
It just makes the viewing experience that much more engaging and focused.
How to add Popup Video to your Cincopa Galleries?
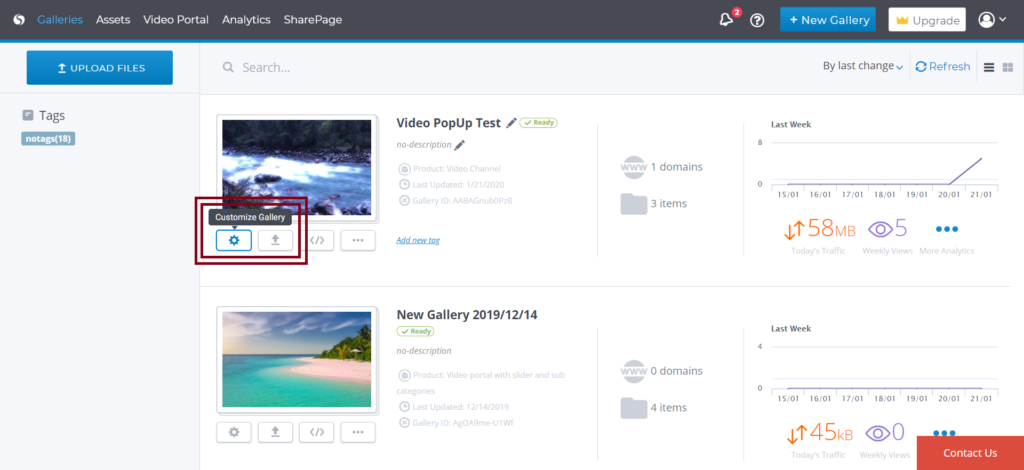
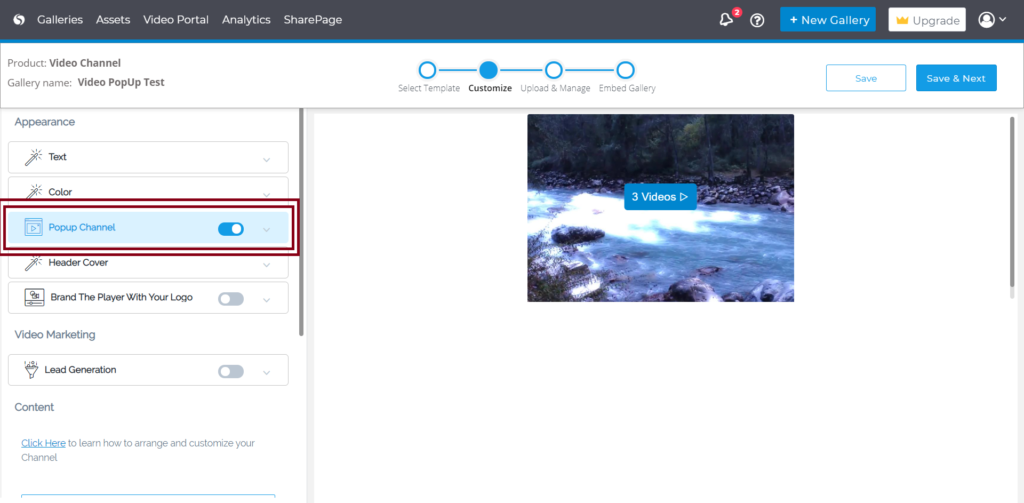
Go to Galleries and click on the customization option as shown in the screenshot below.
Next click on Video Popup to enable the feature.
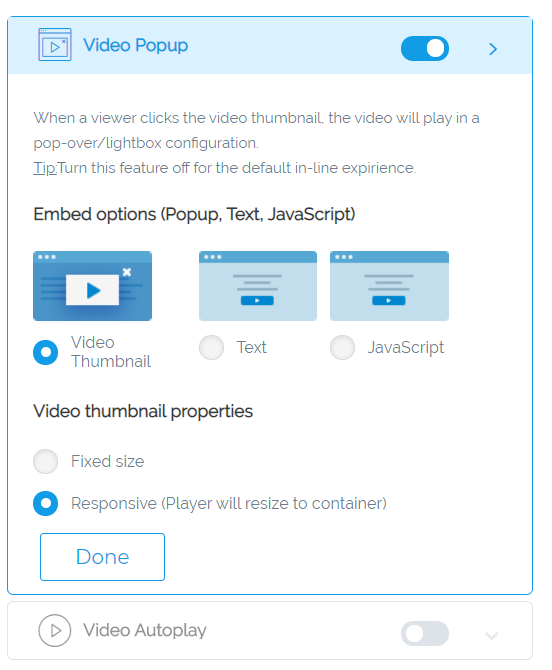
Once you enable Video Popup, you will see the following embed Video Popup options:
Video Thumbnail
As the name suggests, this option will allow you to show the gallery in a thumbnail format. Upon clicking the thumbnail, the video will be displayed in a video popup format.
Video Thumbnail options allow for two set sizes:
Fixed-size: You can set the size of the gallery and then this gallery will only open in that size.
Responsive (Player will resize to the container): As the name suggests, the gallery will be responsive, which means the gallery will adjust its size as per the device used.
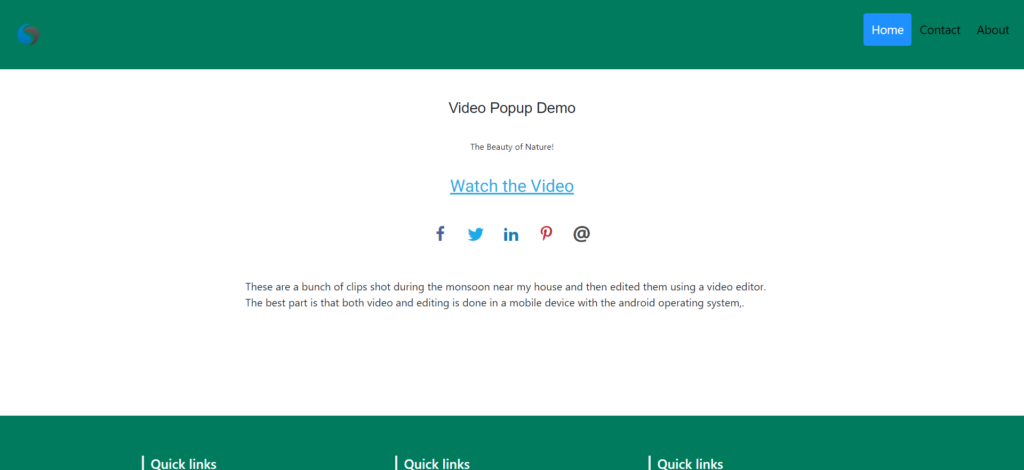
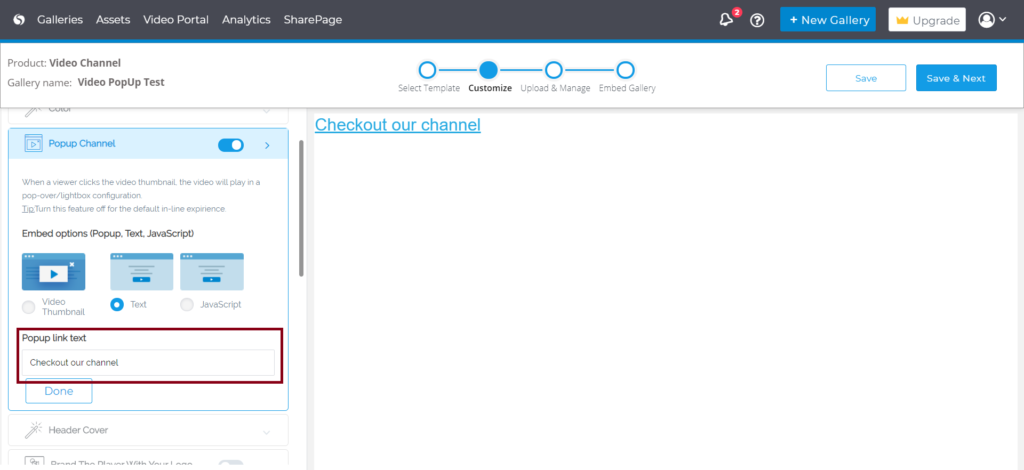
Text
This embedding option allows the users to show a text link of the gallery and display the gallery in a video popup mode when a user clicks on the text link.
You can also change the text from the Popup link text as shown in the screenshot below.
JavaScript
The Javascript Embedding option allows users to click on an HTML element like a button to show a video popup. This is very helpful for users with HTML, CSS, Javascript skills as they have complete control of how and which gallery to be shown as a Popup Video.
Start by embedding the gallery in your page like you normally do and then use a code like this :
<a href="javascript:cincopa.getGalleryById('{div ID or gallery ID}').startPopupSkin()">Open Course</a>
- cincopa.getGalleryById(id) – This function returns the Cincopa gallery object. You’ll need to pass the div id that contains the Cincopa gallery or the gallery ID
- gallery.startPopupSkin(video_id) – This function will launch the popup and create the gallery. If video_id is null then it will open the gallery and play the first item, else it will play the specific video that matches the video_id
Use this code to open a specific item :
<a href="javascript:cincopa.getGalleryById('{div ID or gallery ID}').startPopupSkin('Ao1CBdMUi7U5')">Open Specific Item</a>
Here is a Code Pen Demo, that shows how a user can create an HTML element and upon clicking that element, how we can get to show a Cincopa Gallery on a Popup Video.
Which Templates support Pop-up Video Feature
This feature is available on the following skin galleries:
- Photon Video Player
- Online Video Course
- Spree Video Playlist
- Responsive Imagelist
- Pinterest Style Gallery
- Dynamic image slider
- Accordion slider
- Responsive jquery slider with video
- Responsive jquery slider
- Video portal mosaic
- Videos by categories
- Popup Video
- Facebook mode video player