We’ve all heard of tags and have most likely used one or two in our lifetime. But how can we take advantage of tags for organizing, sorting and displaying media assets in our Cincopa galleries?
As a reminder, a tag is a non-hierarchical keyword or term assigned to a piece of information (such as a video, an image, a podcast or a gallery). This specific kind of metadata helps you describe the item/media asset in the best way, increasing the likelihood of it being found by browsing or searching.
So, here’s how to most effectively use the “tagging” feature with your Cincopa assets and galleries.
Let’s say you want to create a gallery promoting your carpentry atelier. You want your customers to find your “wood” related images on your website, so assigning “wood” or “chair” tags to all your photos will return only and “wood/chair” photos in the search query. Pretty simple, right?
1. To add a search box above your gallery for users to search by tag, use one of these galleries:
- Responsive Imagelist
- Pinterest Style Gallery
- Simple responsive slideshow
- 3D Slicebox
- Wow slider
- Full screen website background photo slideshow
- Responsive jquery slider with video
- Responsive jquery slider
- Video Player with horizontal playlist
- Video Player with vertical playlist
- Video Player without playlist
- Full Screen Background Video Player
- Responsive HTML5 audio player with playlist
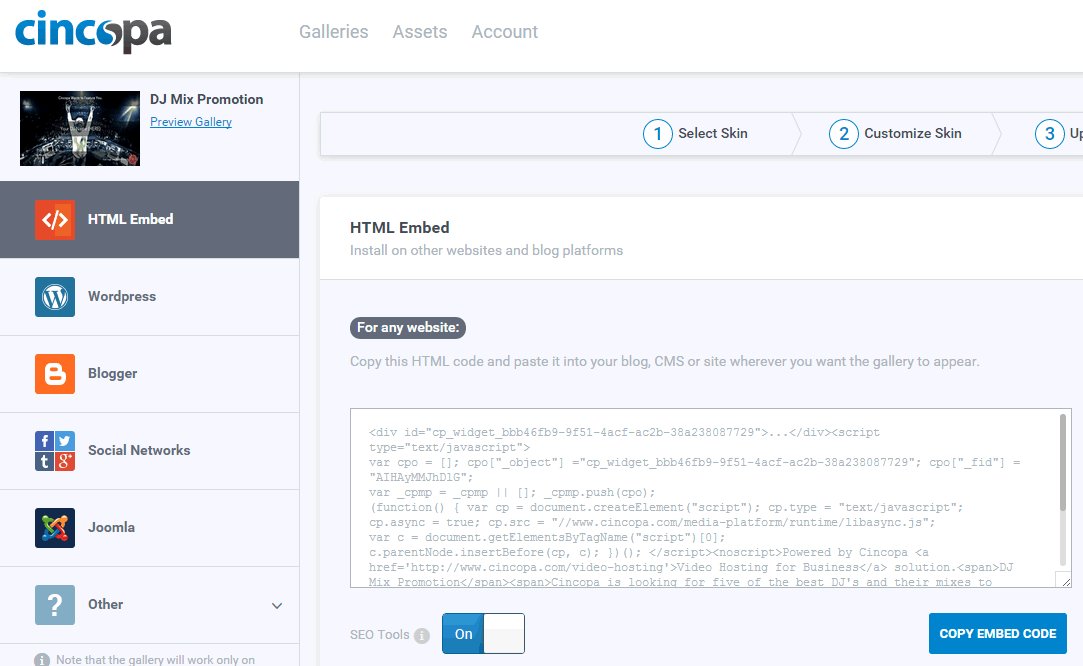
2. Select your photos and upload them to your Cincopa gallery.
3. After your images are uploaded, add tags that best describe the image, video or audio track
4. After adding individual tags to your images, add tags to the gallery, as well – increasing the possibility of having your assets discovered during both on-site search engine searches.
5. Test your tags, making certain they work as expected