Add Site/Workspace Header and Footer as HTML Fragments

To insert a fragment please follow the steps below
- Login to your account
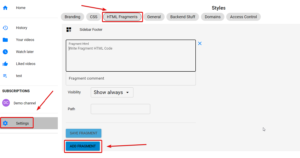
- Click on Settings
- Click on HTML Fragments
- Click on the Fragment you want to edit (such as Workspace Header)
- Enter the HTML code in a larger Text Box
- Enter a comment to add a note about your fragment
- Select Visibility of your fragment (such as when a user is logged in or logged out)
- Set the Path URL if you want the fragment to only output for a certain workspace. Insert workspace URL just after the domain name. For instance /ws/Test-workspace!AQKAV6eTzUCr
- Click on Save to save your fragment
(Click on ADD Fragment to add another fragment of the same type)

Example of Site Header as an Image Banner with a link
<center><a href="https://www.cincopa.com/help/help-categories/cincotube/" target="_blank"> <img src="https://mediacdn.cincopa.com/v2/1135631/167!KoqFAAAAAAQxoA/0/EmailHeaders_30_.png" height="100%" width="100%"> </a></center>
Tip: Keep the image height and width in percentage so that it is responsive to the screen size

