Selling online ain’t a walk in the park.
The average online shopping cart abandonment rate is 68.8%.
In other words, shoppers don’t complete the checkout process 68 times out of every 100 visits to an online store.
Many ecommerce customers aren’t sure if the product they are buying has the features they want. They would be ready to buy if they saw that one magic thing they’re looking for, but it can be hard to tell when the store only offers static images of the product.
The result? Some customers will go ahead with the purchase anyways, and some will simply keep looking – on a competitor’s website.
A certain number of the customers who went ahead and purchased will find out that the product doesn’t have the feature they were looking for. Refunding their purchase can sometimes cost an ecommerce business more than it made on the sale.
The bottom line is clear. Images aren’t enough for customers to get a comprehensive understanding of your product. Shopify online store owners need video content to drive sales and improve customer outcomes.

Why add videos to Shopify product pages?
Video makes a positive impact on every stage of the customer journey. Your ecommerce product videos can answer more questions and deliver greater value in a shorter amount of time than even the most comprehensive text.
Most major appliances still come with technical user manuals. However, everyday consumers’ tendency to read them is in constant decline. When someone has a problem with a product, video is the first thing they look for when solving it.
Video content gives you the ability to qualify customers before they make their purchase. This improves customer outcomes, reduces return rates, and positively impacts cart abandonment rates. Video content gives customers what they are looking for – in the format they are looking for.
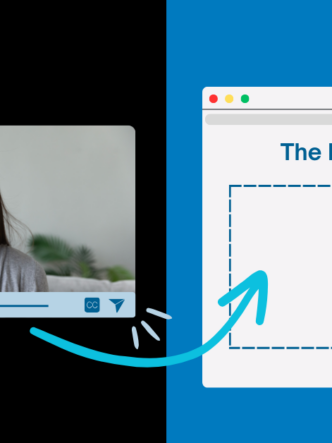
Product page Shopify videos give you the ability to offer customers a comprehensive technical introduction to your product without requiring them to read a manual to get there. By showing instead of telling, you can make a major impact on your conversion rate while making customers’ lives easier.
How to add videos to your Shopify site
Shopify’s Brooklyn and Supply themes automatically make embedded fully responsive for mobile devices. Users with other themes will have to use responsive embedding code to ensure seamless mobile playback.
The basic video embed code for Shopify is:
<video controls="controls" style="max-width: 100%; height: auto;"> <source src="your_url_goes_here" type="video/mp4" /> Your browser does not support our video. </video>
(Note that you’ll have to switch “your_url_goes_here” with the video URl provided by your video host. Also, this code specifies that the video format is mp4. If yours is different, you should change the code to reflect that.
If you want to add a video to a product page, you can use the split command to give the video its own section. This will improve the design of the page and attract users directly to the video.
All you have to do is put in this code:
<!-- split -->
On the page above your embed code. This will tell Shopify to put your video into a new section, separated from the rest of your text.
If you are having trouble making your embedded videos fully responsive, try using the free tools available at Embed Responsively. Use it to generate a responsive embed code from any video URL.
With Cincopa, the process is far more simple and straightforward. There’s absolutely no coding involved.
Once you’ve created a gallery and added your video, all you’ll need to do is copy the HTML embed code and paste it in your Shopify page’s editor tab.
For the complete guide, click here.
Checkout videos make an even bigger impact
Sticky video players make a great addition to any Shopify store checkout page. You have to present your customer with some forms to fill out – their payment or credit card information, their shipping address, etc. – and you can’t skip this critical step.
But, web developers know that every click comes with a cost. Every action you require your users to execute is another chance to bounce off the page and cancel the process.
Video content helps streamline the checkout process and smooth over a potentially fragmented user experience. By using checkout videos to keep users engaged, you can make sure customers stay engaged with the process up until the very end, when payment clears.
You can even do this with multi-page checkouts using a development technique called Ajax. This allows developers to set sticky video players to continue playing even while users click between checkout pages. Now you can use video content to keep customers glued to your site – and to your checkout.

Product and checkout video best practices
Many e-commerce store owners already know how valuable video is. There are plenty of people who have already embedded YouTube videos into their Shopify stores and even their checkouts – yet still wait for their conversion rates to start soaring.
This is because store owners who embed YouTube videos into Shopify don’t have enough control over their content. They can’t control what advertisements YouTube shows, or what its algorithms consider a “related video”. In many cases, they are simply higher-performing competitor videos. You don’t want those in your checkout!
1. Deploy an ecommerce-friendly video hosting solution
Your choice of video hosting provider matters. Choosing the right video hosting platform will boost conversions and keep your customers on your website. You will enjoy total control over the content your customers see, and the places they can click to from inside your checkout system. YouTube and Facebook are both designed to attract clicks that dump users onto their platforms. That’s how they make money. A purpose-built video hosting solution prevents the “bouncing backdoor” problem and keeps customers on your site, on your checkout page.
2. Capture and analyze viewer data
Shopify store owners know how important website optimization can be. From streamlining your landing pages to removing unnecessary fields in your checkout processes, gathering data on your users’ behaviors is key to making their lives easier.
The same optimization rules apply when it comes to product and checkout videos. You need to gather and analyze viewer data in order to understand what works, what doesn’t, and what is holding your customers back.
Again, your choice of video hosting provider makes a huge difference here. If your video host gives you visibility into viewer engagement rates, video heatmaps, and other useful marketing data, you can use that to optimize your video content to generate conversions. This is something you simply cannot do with generic, free video hosting from YouTube.
3. Integrate with your marketing automation platform
If you take the leap into ecommerce video hosting to drive sales on Shopify, you will start collecting reams of useful data about your customers and leads. Not only can you use this data to glean insights about your audience, you can also directly integrate it into your existing marketing solutions. Your customer segmentation tools can now include video engagement data. You can send emails to users who viewed certain videos, or create hyper-targeted ads for users who didn’t finish certain videos. All of these strategies rely on the data generated by your Shopify product videos and checkout content. Learn how to use video engagement data to drive Shopify sales and start boosting conversions overnight.