Nothing turns people away faster than lengthy explanations. However, it’s a necessary evil in today’s world. You could always go for a video, but those can be expensive and time-consuming to make. a cost and time effective alternative is the often-overlooked online slide presentations.
Content slides, if used right is a lot harder to get tired of as compared to massive troves of text burdened on the user. In modern-day web-design, they are an essential part of any marketer’s toolkit. They are easy enough to set up, customize and can encompass a lot of information with a relatively small footprint.
When should you use an image slideshow?
Due to their flexibility, HTML slideshows are ubiquitous on the web today. However, as with anything that can potentially be used to your advantage, they mustn’t be overused or applied in the wrong context.
There are several different uses where image slideshows and carousels can be more then handy with regards to marketing and content promotion.
Company portfolio
Company portfolio can become notoriously large and challenging to organize and manage with time. One of the easiest ways to keep such large collections in check would be by using an online slider. Slideshows enable you to showcase different projects using images, one at a time. Once every important project gets covered, another slideshow can be used to filter through every piece in the project’s phases.
The result is a well-detailed document that’s not only easy to go through, but also lacks the mundanity of a giant wall of text. Alternatively, since image sliders are best suited for showing off flashy content, visual-oriented studios like those focused on photography will especially benefit.
Providing additional information
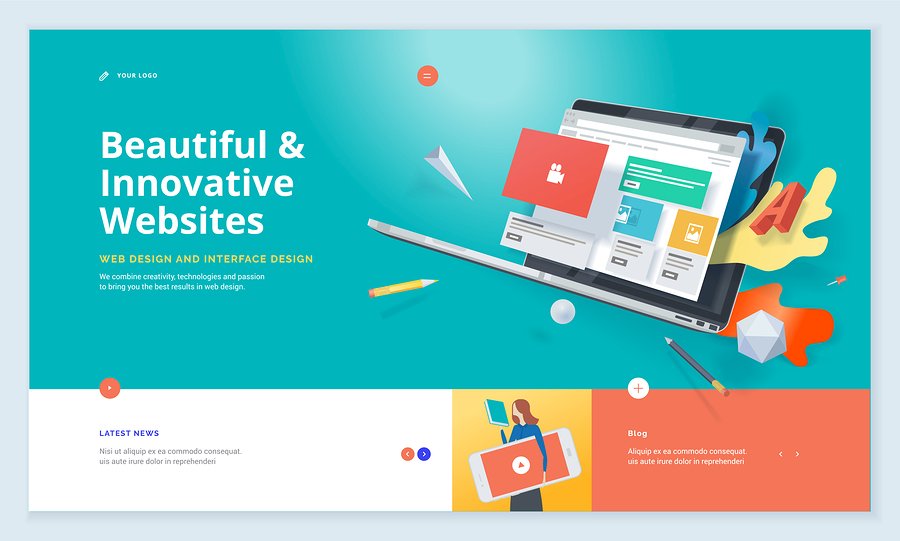
A common use of image sliders on corporate landing pages is to show the most critical roles a company performs. Generally, most companies include a few images and a line or two of text to give an overview of what the company does and what makes it so different from other firms out there.
Showcasing featured and updated content
This point is most relevant for sites that produce more content than the user can consume all at once. For instance, sites like Netflix often have image sliders of the latest movies they have added to their platform. Blogs can also make practical use of photo galleries to feature content the writers want readers to be exposed to first. This enables lots of posts to be fitted into a single element without wasting any space.
Product tours
Some people may argue that the original purpose of creating carousels and image slideshows was to showcase products. There’s some truth to it. HTML slideshows are an excellent tool for breaking down myriads of products into more easy-to-browse and manage pieces. This is especially true for people involved with e-commerce. Right from putting your newest products on display and putting items on sale at the forefront of your website, image slideshows have you covered.
Features of a Good Slideshow
Slideshows are popular because they need little to no figuring out. However, among the principles of good design is to assume your users don’t know anything at all. You have to dumb everything down as much as possible to ease usability.
-
Provide a means for easy navigation
One of the essential elements of any slideshow is that the user knows where they are. This can be achieved by using numbers, buttons or thumbnails. Whenever a slide is active, the names or buttons should be highlighted to reflect that.
Aside from being used to show the current slide, buttons are an easy way to enable quick navigation. Users can then can quickly redirect to what’s most relevant to them.
-
Natural user interface
One thing that’s to love about the internet is how much it exposes you to different kinds of websites and environments and tools. And as more and more of these props up, certain expectations are required of developers.
For instance, button placement may seem trivial, but depending on where you place them relative to the image could mean everything. Buttons should be easily visible and preferably put it just below or above the slider and well labeled. Additionally, enabling keyboard support would give visitors to your site a significant boost of confidence. Being able to scroll through images, especially when they are in the dozens, is an underappreciated pleasure.
-
Make it flashy, but don’t overdo it
No user interface is ever going to be complete without significant transitions to back them up. Especially with the backing of Google and their newly refurbished material design 2.0, transitions and animations are getting a center stage bigger than ever.
The way the image slides from one to the next is a lot more critical than most people care to say. Good transitions and animations such as fading and horizontal sliding have a subtle effect on users that often goes unnoticed. background music can also be a crucial factor with capturing the user’s attention. This requirement is often different depending on the overall design of your website.
It should also go without mentioning, however, that you mustn’t overdo the animations, transitions, and styling around the image slideshow. If you were around during the early days of the internet and saw the rise of Javascript, you may have some idea why useless animations are detested so much. They are often characteristic of work poorly done underneath and always end up ruining the user experience. Only use as much styling, and animations are needed.
-
Automatic and manual mode
Most carousels come with an automatic mode – where the content moves forward all by itself, but also has a manual mode, where users can forward the slides when they want. The best way to implement an image slideshow would be by having both options available. This way, if it moves forward too fast, the user is free to go back if they wish. This can be achieved through the aforementioned styled buttons and navigation options.
However, it’s good practice to have the automatic mode set up to start first, to make the visitor aware of the slider.